Brainly Extension
June 2023
My Role
Senior CX Product Designer — User Research, User Flows, Design Concepts, Visual Design, Hi-fi prototyping
Team
Senior UX Researcher Designer — Maria Cortes Nieves
Senior Software Engineer — Bartosz Lorek
Senior IxD Designer - Ilya Zorya
Lead UX Motion Designer - Giga Khurtislavi
Timeline & Status
1,5 months — Live on Chrome Web Store, Edge Add-ons
Overview
I led the end-to-end design direction of the new experience, where we help students whenever they struggle with their school assignments directly on any website with the help of Brainly extension.
Homework moves gradually to the digital world. This means everything happens on LMSs (learning management systems) chosen and used at the school level.
Despite launching an extension during school break, we saw massive student interest and quickly got over 30,000+ installs with positive user reviews.
To check if the assumption is accurate, I started working closely with the Senior Software Developer to understand the technical limitations of creating Chrome Extension before working on design ideation. Also, together with our Senior UX Researcher, we started working on research and preparing moderated live interviews with real students.
Research Goals
Identify the leading platforms students use and explore the layout and interaction within digital homework platforms.
Discover the different formats of questions presented in digital homework.
Understand the prevalence and usage of digital homework among high school students.
Methodology
We ran 4 In-depth user interviews with US high school students who have either Classroom, Canvas or Schoology as their LMS (selected based on their bigger market share in the USA).
Each interview was around 45 minutes, during which we tried to understand the structure of LMS, check and analyze different types of digital school assignments, and understand users' pain points and what they lack in their daily routine. Based on the interviews, I identified a few key opportunities that I proposed later during design ideation to stakeholders, which later became the browser extension's vital functionality.
Key Takeaways
Students' main platform is their school's Learning Management System (LMS). They primarily use the web interface and visit the LMS daily, highlighting its central role in their academic routine.
Digital homework has become the norm, but it encompasses PDF files, quizzes, Google Docs, videos, and more formats.
Depending on the LMS platform, homework can be completed on the same or external platforms (e.g., Edpuzzle, IXL, Gizmos, CommomLit, etc.).
The browser extension has the potential to provide proactive help to students based on their LMS usage when they struggle with completing assignments.
Based on research insights and technical discussions, I started working on propositions for user flows and the first low-fidelity drafts we later took for technical grooming with a development team to evaluate possible development complexity.
The extension proposal covered two flows: Automated - when the extension automatically detects a question on the webpage and prompts the user to read an answer and Manual - which works like a backup when the extension cannot detect a question and allows the user to search for answers manually.
Manual Flow Design Draft
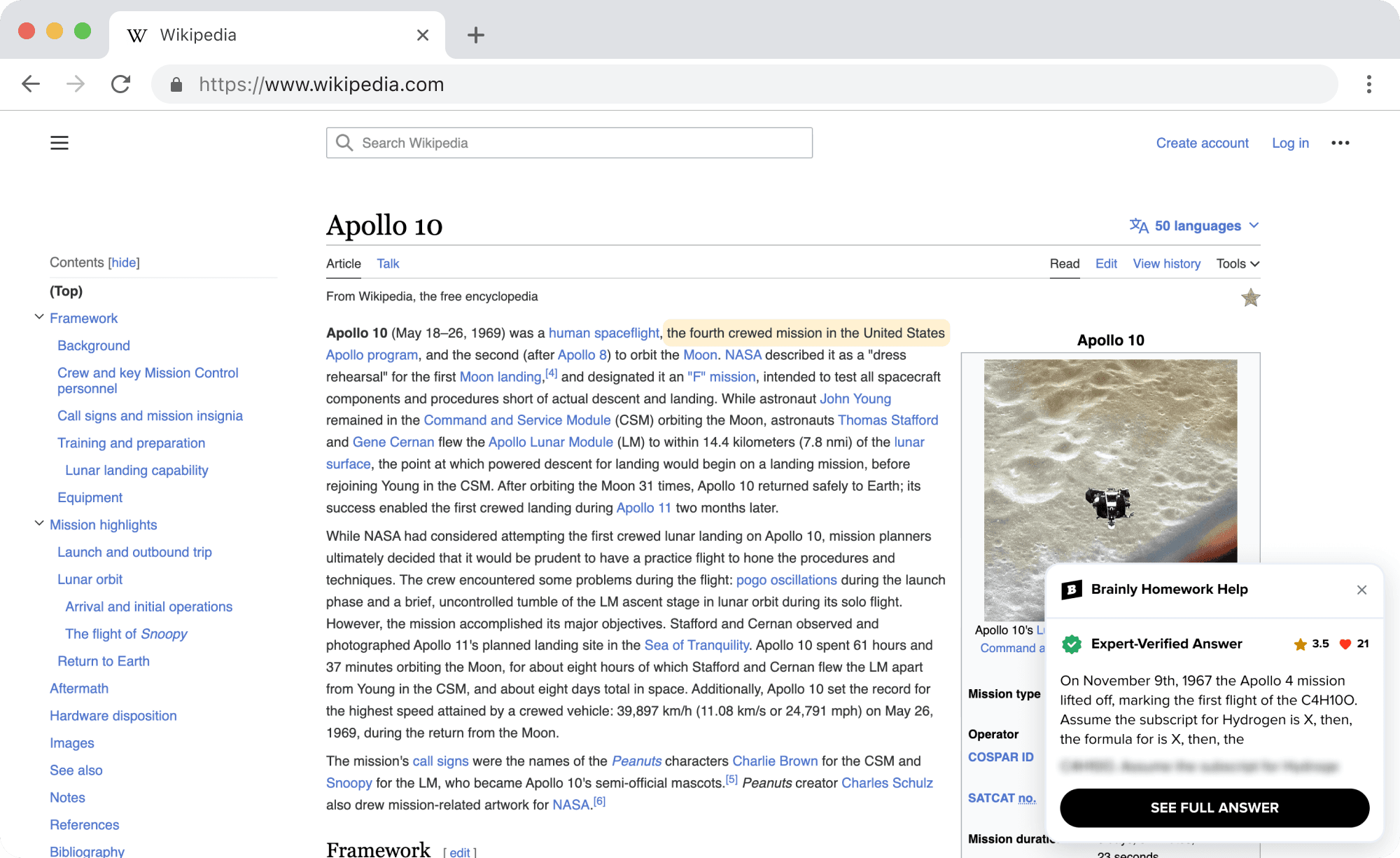
Automated Flow Design Draft
Feedback
After grooming with a team, we split Automated & Manual flows into 2 phases. First, deliver Manual flow and check traction on how users would search for answers and on which platforms, and later release Automated flow with support on platforms where users seek help finding answers to questions.
We also wanted to show the rating & number of Thanks on answers, as we know from previous research that this information is valuable to our users and helps them indicate the quality of it.
To prepare for the first release, I started working closely with our Senior IxD Designer - Ilya Zorya- to polish designs, align them with our branding, and prepare for developers' handoff.
Manual Flow Release Design
Automated Flow Release Design
As we couldn’t develop an onboarding experience, we found the capacity to prepare attractive marketing materials for Extension Web Stores where we wanted to explain extension features. We wanted to design a short video with Giga Khurtislavi - Lead UX Motion Designer, to illustrate to users in video format all features of our extension.
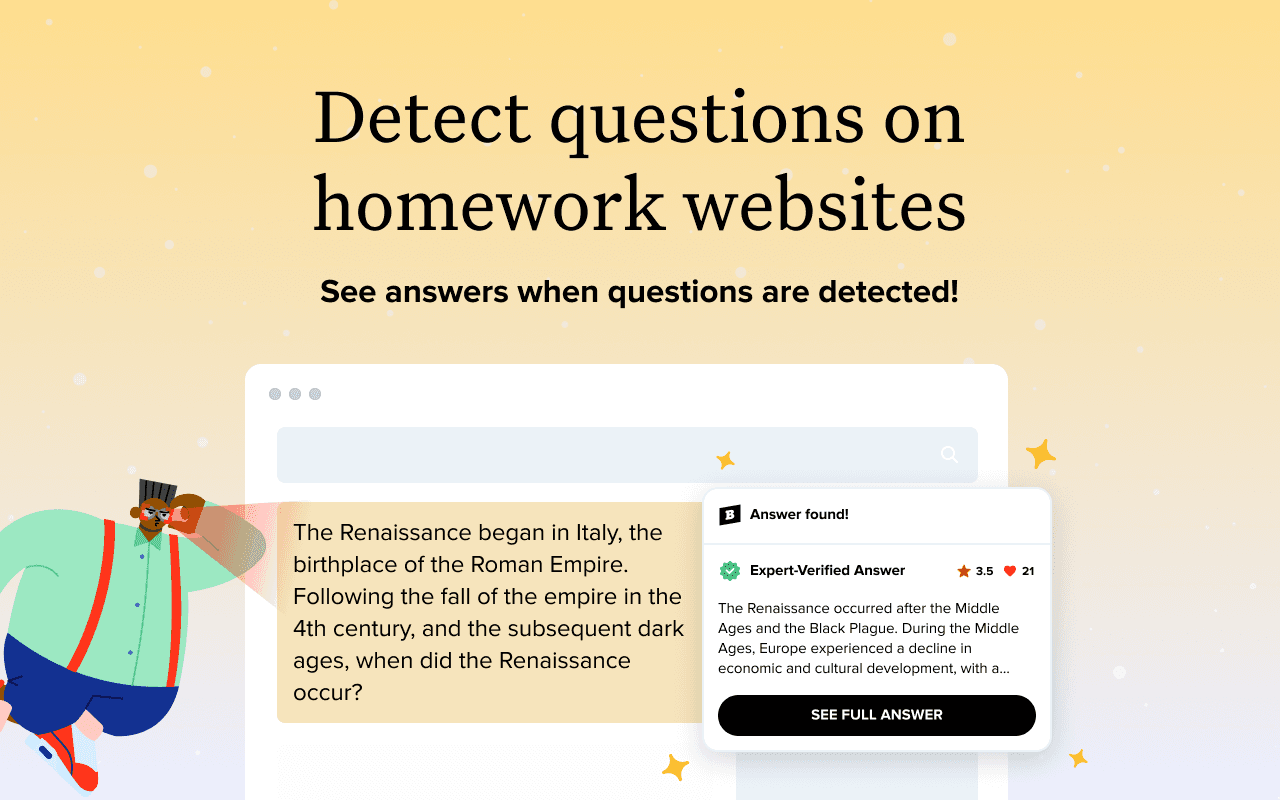
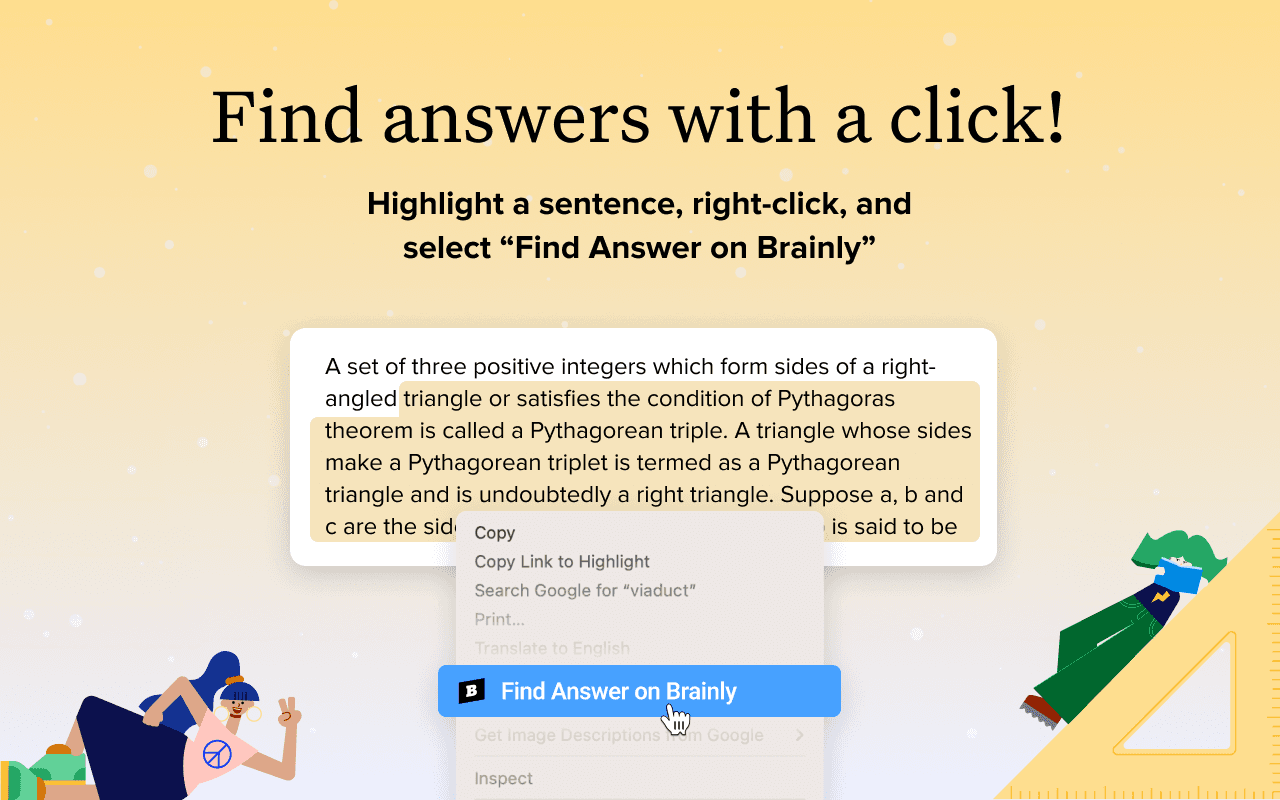
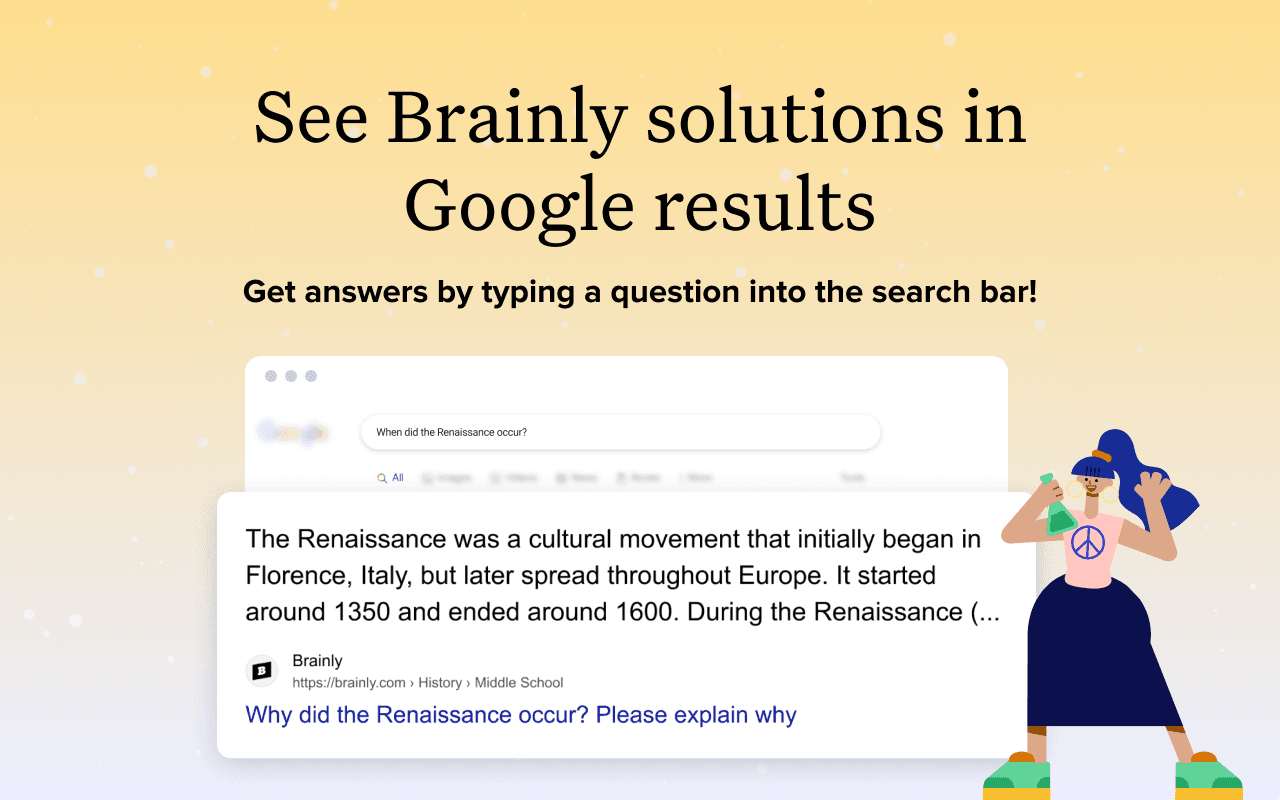
Extension Web Store Marketing Materials
Results
Based on analytics and data, we confirmed our assumption that users will be using extensions on their LMS’s. Over 50% of requests come from LMS’s, and the other part is from multiple ed-tech products like (Edpuzzle, IxL, Quizlet, etc.)
Also, with the introduction of manual search, we saw an increase in the number of usages/per install, and it increased from 0.8 to 2.9